Accélérer matériellement Firefox pour des effets CSS3 plus fluides !
By Pierre-Alain B on Thursday, September 5 2013, 20:00 - Permalink
Je découvrais récemment les pouvoirs... non pas de la force... mais des fonctions de transformation et d'animation de CSS3 (c'est un peu comme la force penserez-vous peut-être). J'étais alors bluffé mais également chagriné car je constatais une certaine lenteur (des saccades) dans les animations.
Par exemple, l'introduction "à la Star Wars" mentionnée ici n'était pas tout à fait fluide. Je décidais alors d'investiguer...
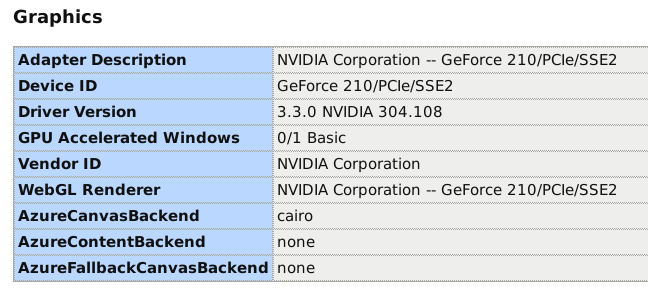
Mon navigateur étant Mozilla Firefox et, à la recherche de pistes, j'entrai l'adresse about:support dans la barre d'adresse du navigateur et descendis jusqu'à la section 'Graphics'. Voici ce que j'y lus:

La valeur "0/1 Basic" pour "GPU Accelerated Windows" ne me disait rien qui vaille... Je tentais alors de forcer l'accélération matérielle en me rendant dans "about:config" et en activant à "true" l'option "layers.acceleration.force-enabled".
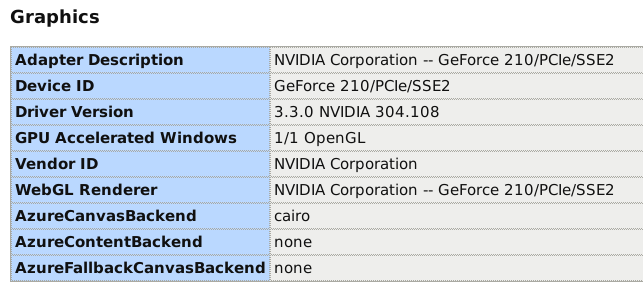
Après un redémarrage du navigateur et un retour à "about:support", j'avais la satisfaction de lire :

Et toutes les animations CSS3 étaient maintenant tout à fait fluides et ne souffraient plus d'aucune saccade.
Attention toutefois, forcer l'accélération matérielle n'est pas sans risque. J'observe effectivement depuis l'activation de cette option (et de manère aléatoire) un noircissement total de la fenêtre de Firefox, que je peux résoudre en jouant sur sa taille. Mystérieux, mais pour profiter de l'intro de Star Wars en CSS3 ET fluide, je suis prêt à ce sacrifice !
Mise à jour (08 Sep 2013) : on rapporte également ici (poste de P.Scoffoni) une fuite de mémoire qui aurait (conditionnel) pu être causée par l'activation de l'option, méfiance à donc !